amazeui中内置的web组件有哪些且如何用
一、总结
一句话总结:
1、组件还是jquery.js+amazeui.js,和插件一样,准确的说是amazeui.css+jquery.js+amazeui.js。
2、amazeui中就amazeui.css+amazeui.js这两样东西,万变不离其宗。
页面相关(5):页头 页脚 分割线 回顶部 分页
图片(3):单张图片 图片画廊 图片轮播
折叠类(3):折叠面板、内容列表、选项卡。
非折叠的文章类(3):简介、段落、标题栏、
菜单类(2):菜单(顶)、工具栏(底)
1、amazeui组件分哪两大类?
解答:官方组件(16)和第三方组件(4)。
2、amazeui组件官方组件分为哪四种?
解答:
页面相关(5):页头 页脚 分割线 回顶部 分页
图片(3):单张图片 图片画廊 图片轮播
文章类(4):简介 段落 折叠面板 标题栏
菜单类(4):选项卡 工具栏 菜单 内容列表
。
3、amazeui组件页面相关有哪五种组件?
解答:页头 页脚 分割线 回顶部 分页。
4、amazeui组件图片相关有哪三种组件?
解答:单张图片 图片画廊 图片轮播。
5、amazeui组件文章类相关有哪四种组件?
解答:简介 段落 折叠面板 标题栏。
6、amazeui组件菜单类相关有哪四种组件?
解答:选项卡 工具栏 菜单 内容列表。
7、amazeui组件的第三方组件有哪四种?
解答:多说 百度地图 美洽客服 微信支付。
8、html中使用web组件的价值是什么?
解答:使用模板快速开发,通过模板(hbs)将数据和 HTML 分离。
9、web手机app可以和那些非web的app界面做得一模一样么?
解答:可以。
10、amazeui中的js插件和web组件的区别是什么(两点)?
解答:在AmazeUI(妹子UI)中,Web组件可以不编写模板而直接使用,若如此,则与JS插件没什么太大区别,官方原话也说可以这么调用的。Web组件与JS插件的不同之处在于,Web组件借助 handlebars.js 实现了强大的模板功能,我们能编写自定义模板从而使Web组件更具个性,甚至是编写出新的Web组件。
组件都有这个data-am-widget="header",然后是加上插件的data-am-什么什么。
二、amazeui中内置的web组件有哪些
1、官方组件(16种)
页面相关(5):页头 页脚 分割线 回顶部 分页
图片(3):单张图片 图片画廊 图片轮播
文章类(4):简介 段落 折叠面板 标题栏
菜单类(4):选项卡 工具栏 菜单 内容列表
折叠面板Accordion:一段文字折叠起来形成垂直列表的形式
简介intro:左图右文字
内容列表:就是内容的列表,内容标题的列表
选项卡:就是tab的那种选项卡
标题栏:就是文章或者别的的标题栏
段落:就是文章的形式,图文配
菜单:顶部的菜单
工具栏:底部的工具栏
折叠类:折叠面板、内容列表、选项卡。
非折叠的:简介、段落、标题栏、
菜单类:菜单、工具栏
2、第三方组件(四种)
3、使用web组件的价值
1、通过模板(hbs)将数据和 HTML 分离,这是 Web 组件的价值之一。用户可以在不同的开发环境中使用 Web 组件。
2、不使用模板似乎就失去了 Web 组件的核心价值。所以使用模板算是组件的价值。
4、Node.js环境(这个要学)
可以结合 、 使用。
用户了可以直接使用打包好的模块 , 里有完整的使用示例。
当然,你也可以自由调用:
三、如何使用
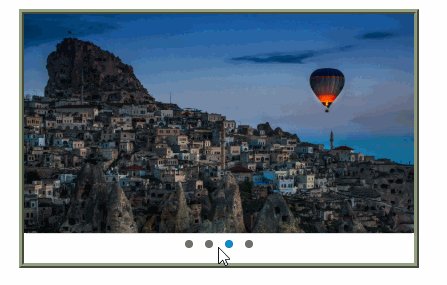
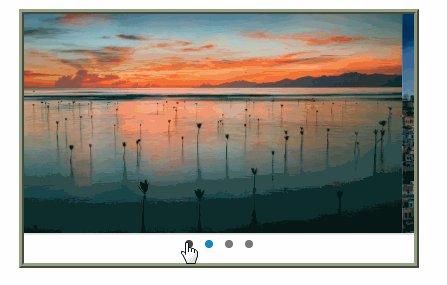
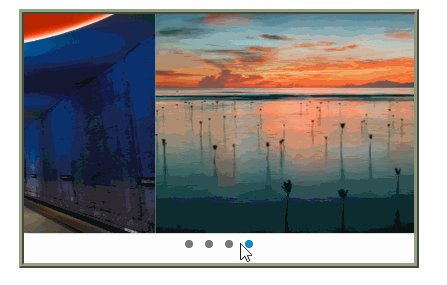
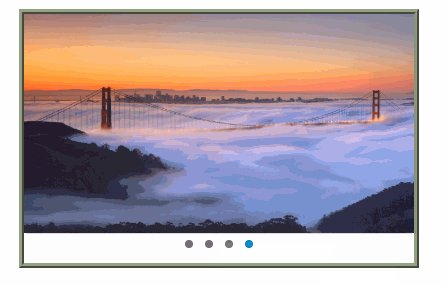
1、截图

2、代码
演示效果和官方给的一样了,我要做的就是弄到手机上面去,然后调样式即可,该调margin调margin,该调别的调别的
web做出来的web手机app可以和那些非web的app界面做得一模一样
用的话感觉应该还是jquery.js+amazeui.js,因为从 2.0 开始,Amaze UI JavaScript 组件转向基于 开发,使用时确保在 Amaze UI 的脚本之前引入了 jQuery 最新正式版。
Title
3、amazeui中的js插件和web组件的区别是什么?
插件是组件功能的一部分,插件是组件的小时候,组件是插件长大之后,能够独当一面的时候。
组件都有这个data-am-widget="header",然后是加上插件的data-am-什么什么
在AmazeUI(妹子UI)中,Web组件可以不编写模板而直接使用,若如此,则与JS插件没什么太大区别,官方原话也说可以这么调用的。Web组件与JS插件的不同之处在于,Web组件借助 handlebars.js 实现了强大的模板功能,我们能编写自定义模板从而使Web组件更具个性,甚至是编写出新的Web组件。
四、测试题-简答题
1、amazeui组件分哪两大类?
解答:官方组件(16)和第三方组件(4)。
2、amazeui组件官方组件分为哪四种?
解答:
页面相关(5):页头 页脚 分割线 回顶部 分页
图片(3):单张图片 图片画廊 图片轮播
文章类(4):简介 段落 折叠面板 标题栏
菜单类(4):选项卡 工具栏 菜单 内容列表
。
3、amazeui组件页面相关有哪五种组件?
解答:页头 页脚 分割线 回顶部 分页。
4、amazeui组件图片相关有哪三种组件?
解答:单张图片 图片画廊 图片轮播。
5、amazeui组件文章类相关有哪四种组件?
解答:简介 段落 折叠面板 标题栏。
6、amazeui组件菜单类相关有哪四种组件?
解答:选项卡 工具栏 菜单 内容列表。
7、amazeui组件的第三方组件有哪四种?
解答:多说 百度地图 美洽客服 微信支付。
8、html中使用web组件的价值是什么?
解答:使用模板快速开发,通过模板(hbs)将数据和 HTML 分离。
9、web手机app可以和那些非web的app界面做得一模一样么?
解答:可以。
10、amazeui中的js插件和web组件的区别是什么(两点)?
解答:在AmazeUI(妹子UI)中,Web组件可以不编写模板而直接使用,若如此,则与JS插件没什么太大区别,官方原话也说可以这么调用的。Web组件与JS插件的不同之处在于,Web组件借助 handlebars.js 实现了强大的模板功能,我们能编写自定义模板从而使Web组件更具个性,甚至是编写出新的Web组件。
组件都有这个data-am-widget="header",然后是加上插件的data-am-什么什么。



